Например, с помощью этого свойства строчный элемент можно определить как блочный или наоборот.
CSS/Блочная Модель
Свойство display определяет поведение элемента в документе.
Например, с помощью этого свойства строчный элемент можно определить как блочный или наоборот.
- block — блочный элемент (значение по умолчанию в CSS1) (CSS1)
- inline — строчный элемент (значение по умолчанию в CSS2/CSS2.1 и выше) (CSS1)
- list-item — блочный элемент с маркером списка (CSS1)
- none — элемент удаляется из потока документа без сохранения места (CSS1)
- inline-block — блочный элемент с поведением, аналогичным строчному (CSS2.1)
- table — блочная таблица (table) (CSS2)
- inline-table — строчная таблица (table) (CSS2)
- table-row — строка таблицы (tr) (CSS2)
- table-cell — ячейка таблицы (td, th) (CSS2)
- table-caption — заголовок таблицы (caption) (CSS2)
- table-column — колонка таблицы (col) (CSS2)
- table-column-group — группа колонок (colgroup) (CSS2)
- table-header-group — верхняя часть таблицы (шапка) (thead) (CSS2)
- table-row-group — тело таблицы (tbody) (CSS2)
- table-footer-group — нижняя часть таблицы (подвал) (tfoot) (CSS2)
В скобках для табличных значений этого свойства указаны html-элементы с аналогичным поведением.
Рядом с каждым значением указана версия CSS, когда оно появилось впервые.
HTML-элементы, принадлежащие к этой категории: audio, canvas, embed, iframe, img, math, object, picture, svg, video.
Модели контента до HTML 5
HTML-элементы до 5 версия языка HTML делились только на block-level elements (блочные элементы) и inline-level elements (строчные элементы). Блочные элементы (div, p, h1, h2 и др.) — это элементы, которые имеют своё собственное пространство в документе (прямоугольную область). Их основное назначение заключается в разметке веб-страницы на уровне блоков. Строчные элементы (inline-level elements) как правило находятся внутри блочных элементов. Они рассматриваются как текстовые элементы, и следовательно, отображаются как обычный поток текста. Назначение строчных элементов — это разметка веб-страницы на уровне строк.
Теперь, когда Вы понимаете, на чем строится блочная модель CSS, пришло время рассмотреть каждую область элемента более детально.
Нюансы работы с внешними отступами в CSS
Одной важной особенностью работы с отступами является то, что внешние отступы двух соседних элементов, расположенные друг над другом (вертикально) или вложенные друг в друга, могут накладываться. Браузеры вместо того, чтобы произвести расчеты по объединению значений внешних отступов, просто выбирают большее значение из них.
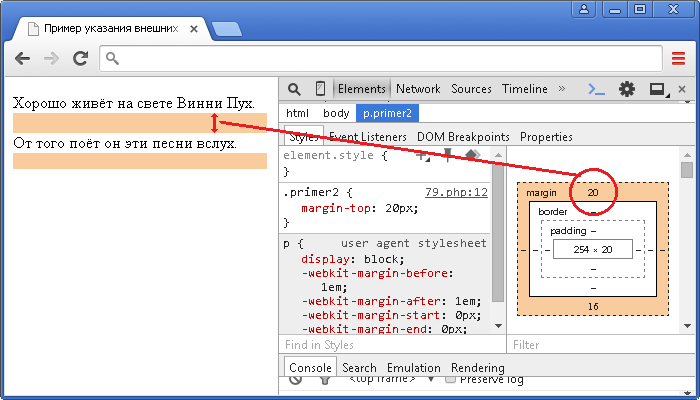
В данном примере мы указываем для класса .primer1 значение нижнего внешнего отступа равным 10px , а для второго класса .primer2 значение верхнего внешнего отступа 20px . После этого мы разместили два абзаца (HTML тег <p>) один под другим и задали им наши классы.
По логике расстояние между ними должно быть 30px ( 10px внешнего отступа снизу с первого класса + 20px внешнего отступа сверху второго элемента), а по факту мы получили отступ 20px , так как браузер выбрал большее. Обязательно при верстке учитывайте этот момент.
Как вы можете заметить значение отступа снизу у второго абзаца равно 16px — это значение, которое установлено браузером по умолчанию.
 Рис. 79 Пример указания внешних отступов (нюансы применения).
Рис. 79 Пример указания внешних отступов (нюансы применения).
Чтобы обойти такие конфликты, можно было использовать для одного из абзацев не внешние, а внутренние отступы (CSS свойство padding).
Далее идет граница или рамка (свойство border).
Что такое блочная модель в CSS.

Одно из самых главных и ключевых понятий в CSS — это понятие блочной модели документа.
Если вы хотите разобраться, как образуются размеры элементов на веб-странице и как они позиционируются, без понимания блочной модели документа, разобраться в этих вопросах будет очень трудно.
Я рекомендую уделить этому уроку больше внимания, для того, чтобы понять базовые принципы того, как формируются размеры элементов на веб-странице.
По сути, любая веб-страница, которую вы будете создавать, она состоит из простых блоков. Это определенные структурные единицы, которые ее формируют.
Самое важное, что нужно понимать, что эти блоки формируют свои размеры из нескольких свойств CSS.
Во-первых — это свойство width, которое отвечает за образование ширины блока.
Далее идет свойство padding, которое отвечает за внутренние отступы этого блока от содержимого, которое в нем находится.
Далее идет граница или рамка (свойство border).
И последним идет свойство margin, которое отвечает за внешние отступы этого блока от других блоков на веб-странице.
Каждому из этих свойств, через знак тире, может добавляться та сторона, к которой это свойство относится.
Например, если мы напишим padding-top, то внутренние отступы будут относиться к верхней части нашего блочного элемента.
В итоге, чтобы узнать, какая итоговая ширина будет у блока, нужно сложить:
Чтобы получить итоговое значение блока по высоте, нужно сложить:
Сейчас главное понять основные принципы формирования размеров блоков на веб-странице, а на практических уроках мы рассмотрим это подробнее.
По сути, сочетание свойств, о которых мы с вами сейчас поговорили, и является блочной моделью документа в CSS.
Т.е. моделью, как образуются размеры блока. Пока с теорией давайте на этом закончим и перейдем к практическому уроку.
Мы позже вернёмся и настроим эти элементы и классы, но сейчас движемся в правильном направлении.
Резюме
Возьмите пирожок и погладьте себя по голове. Я подожду.
Изучение всех разных частей блочной модели — это немалый подвиг. Эти понятия, даже кратко изложенные, заняли довольно много времени до полного освоения, но мы находимся на верном пути.
Вкратце, в этом уроке мы говорили о следующем:
- Как отображаются разные элементы.
- Что такое блочная модель и почему она так важна.
- Как изменить размер элементов с учётом высоты и ширины.
- Как добавить к элементам margin, padding и border.
- Как изменить размер элементов и влияние блочной модели.
Теперь у нас есть лучшее понимание того, как отображаются элементы и вычисляются их размеры. Настало время переходить к позиционированию этих элементов.
Источники
- https://ru.wikibooks.org/wiki/CSS/%D0%91%D0%BB%D0%BE%D1%87%D0%BD%D0%B0%D1%8F_%D0%9C%D0%BE%D0%B4%D0%B5%D0%BB%D1%8C
- https://itchief.ru/lessons/html-and-css/html-5-content-models
- https://basicweb.ru/css/css_block_inline_model.php
- https://webkyrs.info/page/blochnaia-i-strochnaia-model-css-vvedenie-1
- https://webref.ru/layout/learn-html-css/box-model